
全国热线电话:13633878273

全国热线电话:13633878273
发布时间: 2015-06-30 15:39:01
目前互联网的发展正处在历史性的转折点,移动平台和应用正在逐渐超越固定的客户端/服务器模式。随着3G甚至4G/LTE技术的商用化和智能移动终端的大规模应用,移动互联网正处于迅猛发展当中。而移动应用作为移动互联网的主角,对最终用户、网络运营商、应用开发商、平台提供商、投资商都有巨大影响,是推动未来移动互联网发展的主要力量。
为支持丰富多样的互联网应用,国际标准组织W3C于2007年成立新的HTML工作团队,2008年发布了HTML5的第一份草案。基于HTML5系列标准的应用凭借其良好的跨平台性,能很好地解决目前Native操作系统割裂的问题,将为移动互联网产业链带来全新的商业模式,为产业链各方带来全新的平等竞争机会,引导移动互联网产业链的新模式发展。将HTML5的技术优势广泛地运用于移动互联网中,基于HTML5的跨平台特性,面向越来越丰富的智能终端提供移动Web应用,是加速HTML5应用成熟、引导互联网应用产业良性发展的捷径。
1、HTML5应用技术
HTML5应用技术指面向HTML5应用开发的主要关键技术,包括Offline Application技术、Sever-sentEvents技术、Websocket技术、Web Workers技术、HTML5视频和音频技术以及Device API技术。下文将对上述关键技术进行简单的介绍与分析。
1) 、Offline Application,即离线应用。
在开发支持离线的Web应用程序时,要使用以下三个方面的功能。
①离线资源缓存。需要一种方式来指明应用程序离线工作时所需的资源文件。这样,浏览器才能在在线状态时,把这些文件缓存到本地。此后,当用户离线访问应用程序时,这些资源文件会自动加载,从而让用户正常使用。HTML5中,通过Cache Manifest文件指明需要缓存的资源,并支持自动和手动两种缓存更新方式。
②在线状态检测。开发者需要知道浏览器是否在线,这样才能够针对在线或离线的状态,做出对应的处理。在HTML5中,提供了两种检测当前网络是否在线的方式。
③本地数据存储。离线时需要把数据存储到本地,以便在线时同步到服务器上。为了满足不同的存储需求,HTML5提供了DOM Storage和Web SQL Database两种存储机制。在应用中可以考虑将用户的一些数据存储在本地,供离线模式下应用。
2) 、Sever-sent Events,即服务器推送技术。
客户端使用EventSource对象实现。服务端也有相应的要求,表现在如下两方面:一是要求网页的MIME类型为text/event-stream,这个MIME类型定义了事件框架格式,二是text/event-stream有一定的格式。主要内容是根据需要在应用中向用户推送通知等信息。
3) 、Websocket,也叫套接字技术。
当存在和服务器频繁数据交流的时候,就有了如何进行通信的问题。正常情况下,浏览器访问Web页面时,一般会向页面所在的Web服务器发送一个HTTP请求;Web服务器识别请求,然后返回响应。大多数情况下,当内容呈现在浏览器页面上时,可能已经没有时效性。如果用户想要获得最新的实时信息,就需要不断地手动刷新页面,这显然不是一个明智的做法。目前实时Web应用的实现
方式,大部分是围绕轮询和其他服务器端推送技术展开的,包括轮询、长连接、流解决等方案。
4) 、Web Workers技术。
可以让一部分JavaScript程序代码运行在客户端操作系统的线程中,而非浏览器的线程中,从而可以实现多线程。Web Workers在JavaScript代码执行复杂运算的过程中起到优化效果。每一个运行在客户端操作系统线程中(非浏览器线程)的JavaScript程序代码被称为一个Worker,分为专职Worker和共享Worker两种。
5) 、HTML5视频和音频。
在HTML5网页中不再需要插件播放音频或视频多媒体文件,只需要加入video和audio标签并使用JavaScript代码开发操作面板,即可实现在网页灵活播放多媒体,同时可以结合Canvas技术增加对多媒体文件的效果与控制操作。
6)、 Device API。
HTML5异军突起,在Web应用中表现突出,通过调用终端本地上的软硬件(比如摄像头、话筒、GPS、各种传感器等)在移动设备上的WebApp能与Native App相媲美。但是这需要一套统一完善的API,Device API工作组就针对HTML5制定了一套API,主要包括以下几点。
①The Media Capture API和HTML Media CaptureAPI都是针对摄像头和话筒硬件,前者是对摄像头和话筒的可编程访问,后者是通过HTML表单交互来调用摄像头和话筒。
②Device Orientation Event提供了对设备物理方向和运动信息的事件处理,主要关注运动和方位传感器,它并不提供对基本传感器数据的访问或者对传感器的控制,而是高层次的封装。
③Sensor API提供所有已知传感器的访问,并且提供的是原始的传感器数据。
④HTML5 Geolocation API用于将用户当前地理位置信息共享给信任的站点,但这会涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位
置,浏览器会提示用户是“允许”还是“拒绝”。获取地理位置在应用中将会得到非常广泛的使用。
综上所述,HTML5是近十年来Web开发标准中最巨大的飞跃,和以前的版本不同,HTML5并非仅仅用来表示Web内容,它的新使命是将Web带入一个成熟的应用平台在基于HTML5的移动应用开发中广泛使用上述关键技术,才能实现移动Web应用达到和Native应用相似的用户体验。
2、HTML5应用开发平台
对于移动互联网应用而言,产业生态环境的主要关注点是开发环境和应用发布;前者是为开发者提供API,后者则使得开发者通过应用商店发布应用。生态环境的控制本质就是平台的控制,平台决定API。在Native APP中,平台由智能终端操作系统厂商牢牢控制着,苹果和谷歌这两个公司都借助自身的平台已经形成了自己强大的生态系统。同时,微软在WindowsPhone投资巨大,并已围绕平台创建庞大的生态系统参与竞争,Windows Marketplace在短短10个月内达到了3万应用。
相对于已经成熟的原生态应用平台,基于HTML5Web App的生态系统正处于萌芽期。由于HTML5的规范还在制定和讨论中,运用Web App开发的过程中仍然会遇到对事件的响应速度及页面渲染等性能问题、不同机型及Web浏览器内核的兼容性问题、对移动设备硬件资源的访问等众多问题;因此,搭建HTML5应用开发平台需要总结目前各大互联网商提供的HTML5应用开发的优劣势,结合对今后移动互联网HTML5的重点业务和应用预测,满足基于HTML5的移动Web应用对HTML5关键特性的需求,以及对移动终端设备能力的调用需求。
另一方面,目前开发者的一大困难就是推出应用的技术障碍高、推出困难用户接受难度大,或者由于技术能力不足而无法提供一些具有优势的服务。搭建HTML5应用开发平台,需要帮助开发者方便、灵活地推出个人应用。例如开发者没有LBS,应用平台可以提供LBS的位置;开发者在页面上想获得页面的数据,原来由于没有插件无法实现,而应用平台可以用插件的模式做深度合作,帮助其解决面临的短板。
综上所述,搭建HTML5应用开发平台的关键就在于实现其技术标准化、接口统一化、流程规范化、提高终端对基于HTML5的移动Web应用的兼容性,更好地为开发者服务。
3、HTML5终端侧运行环境
基于HTML5的移动Web应用期望获得大发展和广大用户的认可离不开智能终端对它的支持。为支持基于HTML5的移动Web应用,需要在终端侧部署Web运行环境。Web运行环境是Web应用在终端上展现及执行的环境,可以是操作系统Web运行环境、浏览器、Widget引擎等。浏览器内核是Web运行环境的核心,可分为渲染引擎和JavaScript引擎两部分:渲染引擎负责HTML、CSS、DOM等网页标记语言的渲染,JavaScript引擎负责JavaScript脚本的逻辑执行。HTML5终端侧运行环境按照实现方式的不同可以分为基于HTML5的终端浏览器和基于HTML5的WebOS两种技术实现模式,下文将分别对两种方式进行介绍与分析。
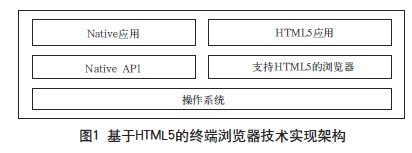
1)、基于HTML5的终端浏览器技术实现。
基于浏览器的方式在目前主流的Native智能终端操作系统上即可实现,只要升级浏览器支持HTML5的相关特性即可。基于智能终端的操作系统的浏览器可以是操作系统原生的浏览器(例如Safari、Android原生浏览器等)或者第三方浏览器(例如Ucweb、360浏览器等)。这种技术实现方式通常是在操作系统层嵌入浏览器内核(例如Webkit),在其基础上扩展Web渲染引擎和JavaScript引擎的功能,并将HTML5特性在引擎中实现,在上层封装后形成浏览器Web运行引擎,并以Web浏览器形式向应用层开放,如图1所示。

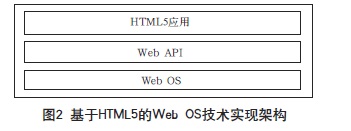
2) 、基于HTML5的Web OS技术实现。
随着HTML5应用的兴起,在目前的Native智能终端操作系统外,也出现了一种新型的、基于HTML5的操作系统——WebOS,其技术架构如图2所示。Web OS完全基于HTML5技术开发,以统一的Web API形式对上层应用开放终端能力,能够避免目前不同Native操作系统提供不同API开发接口的缺陷,能够很好地支持HTML5应用的跨平台运行。采用这种技术架构实现的典型操作系统包括Firefox OS、Tizen及Ubuntu。

综上所述,上述两种方式从技术实现角度来看是类似的,技术实现机制的核心是依托Web应用运行环境为中间层,对下实现对操作系统的适配和终端能力的封装,对上提供Web应用 API以支撑Web应用开发。而这两种实现方式的主要区别为,在为上层应用开发提供Web API的同时,是否还保留原生的应用开发接口和机制,而对于纯粹的Web OS,基于操作系统的应用应该全部是Web应用,不会存在其他类型的应用。
上一条:知名网页分享代码大全
下一条:返回列表