
全国热线电话:13633878273

全国热线电话:13633878273
发布时间: 2015-05-13 20:59:23
原型设计工具非常多,但是选择一款自己喜欢的原型设计工具可能比较困难,我们整理比较知名的原型设计工具,总有一款适合你,让你用着放心,使用舒心。
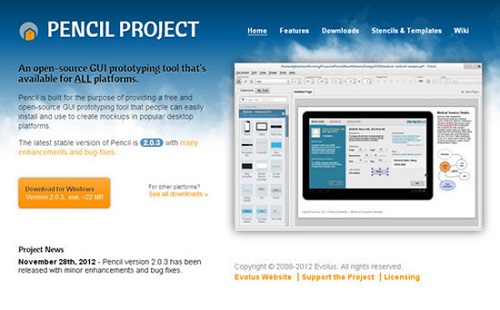
1、Pencil

一款开源的原型图绘制工具,手绘风格的,就像自己在纸上画的那样。还可以用来绘制各种架构图和流程图,同时还提供 Firefox 的插件。 Pencil向开发者提供一个免费、开源的GUI原型工具,具备了多种原型设计模板、多页背景文档、跨页超链接、富文本编辑支持等功能,安装十分简单。
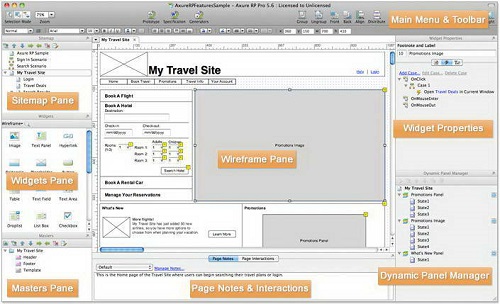
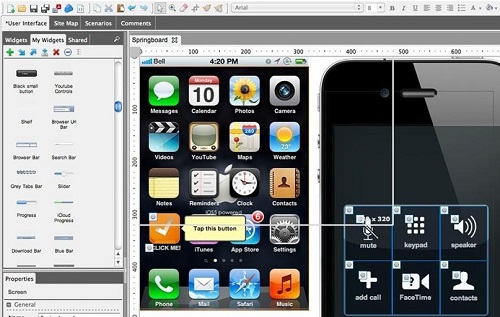
2、Axure Rp

Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP已被一些大公司采用。Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
3、Balsamiq Mockups

Balsamiq Mockups是一种软件工程中快速原型的建立软件,可以做为与用户交互的一个界面草图,一旦客户认可可以做为美工开发HTML的原型使用。有了Balsamiq Mockups,产品经理、开发者甚至是客户可以坐在一起,用同一个工具共同修改。达成统一之后,开发者再进行代码的编写。
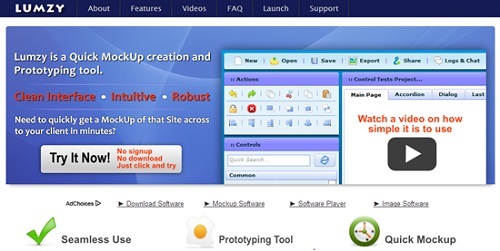
4、Lumzy

Lumzy是一个功能全面但并不复杂的模型(Mockup)或者原型(prototype)设计工具,比起来Frame Box,不能称之为同一个级别的。Lumzy以flash为载体,在网页中嵌入一个flash,然后在其中进行相关设计操作。
通过阅读官方说明及亲身体验,对于Lumzy总结如下:
1、在线使用:无需安装软件,只需要一个网址链接,其它打开就能看到,而且可以预览效果。
2、动作事件:为控件添加事件,可以实现页面跳转流程,还可以创建仿真动作,甚至动画。
3、评论聊天:项目参与人员可以反复来回评论交流,可以实时在线聊天。
4、实时同步:编辑项目,添加或删除控件,所有的项目成员都可以实时的看到。
5、图片编辑:可以抓取你本地的图片进行编辑。
6、控件丰富:具有丰富的控件可以使用 ,具体数量没统计。
7、不支持中文:中文支持存在问题,即使设计时可以输入,重新加载的时候可能就无法识别了。
8、存在Bug:存在bug,但是一般不耽误正常使用。
9、 支持模板:可以创建模板,根据模板创建页面等。
10、多个主题:目前可选手绘、Windows和Mac主题。
11、多种分享:邮件、推特,公开、内部,PDF、JPG等。
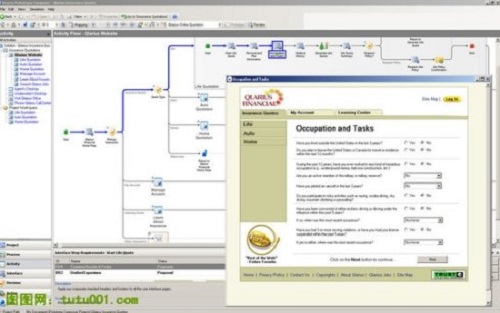
5、Prototype Composer

Prototype Composer是一款Serena出品的能够让非技术型的用户进行原型设计的免费软件,同时它还包括商业过程、活动、用户界面、需求和数据,不但可以制作界面原型,方便用户在代码编写之前直观预览到网站的运行流程,同时还可以用来做项目管理,包括需求管理,数据管理。
6、Jumpchart

Jumpchart其实不仅仅是一个项目管理软件,它基于Web,用于快速规划和创建原型。除了所需的项目管理功能,还可用它来追踪与Web设计相关的任务。Jumpchart有一个免费版本,不过功能受限。
7、Mockup Builder

Mockup Builder 是一款原型设计工具,支持网页、桌面应用、移动应用。杀手级的原型工具 MockupBuilder最近才发布,很值得期待。
他有非常多的功能:UI模型,交互的线框图,页面布局,客户端原型甚至站点地图和屏幕导航。
当然,对于与客户和团队成员交流也是非常强大的。并且,他全部免费。
8、UXPin

UXPin是简单而功能强大且快速的设计平台,可以让用户更快设计原型,更容易讨论设计理念,合作,创造并轻松上传UX的文件。
9、iPlotz

iPlotz可以帮助你迅速创建一个可以点击的界面和网页原型的布局。iPlotz是基于Flash/Flex平台上的产品原型设计软件,允许你直接将各种元件通过鼠标的拖拽至画布上构建自己的Web项目;另外iPlotz还提供了基于Adobe AIR的客户端软件,从而能够方便用户在Windows、Mac OS X和Linux等不同平台上使用这款软件。
10、MockFlow

MockFlow:网页设计师产品原型制作工具是一款完全基于Web浏览视窗的产品原型制作工具,可以帮助你对自己的软件用户界面以及在网页重构时进行设计和实时协作。
MockFlow配备了大量的内置组件 和图标,如按钮(Button)、图片(Image)、文字面板(Text Panel)、下拉式菜单(Droplist)、进度条(ProcessBar)等等。
11、CaCoo

CaCoo:实时协作网络制作图表工具是一个简单易用的网络画图工具,运用它可以绘制多种多样的图表,不需要繁琐的安装,您只需具备能上网的个人电脑和浏览器,就可以登录Cacoo并编辑图表工具。
12、Creately

Creately:在线图表制作协作平台是一款优秀的绘制产品图形的在线工具,绘制的图形更为丰富,支持UML图、Mindmap图、SWOT图、产品原型图、流程图等等数十种类型。
13、Lovely Charts

Lovely Charts是一个在线绘图应用程序,使用户能够轻松地创建流程图,网站地图,组织结构图和线框图。
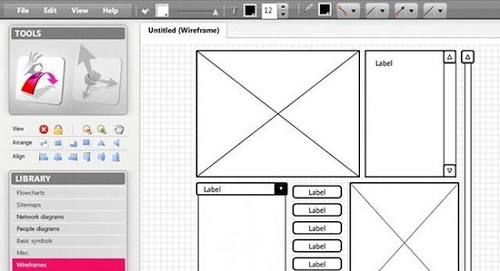
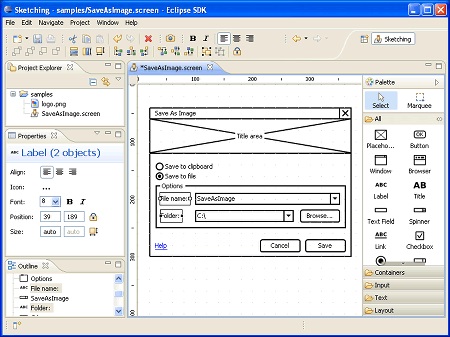
14、Wireframesketcher

这是一个很酷的线框图工具,可以为桌面,Web和移动应用程序创建线框图,实体模型和原型。
15、 Mockingbird

Mockingbird是一个在线工具,它使您轻松地创建,预览和共享你网站和Web或移动应用程序的原型线框图。
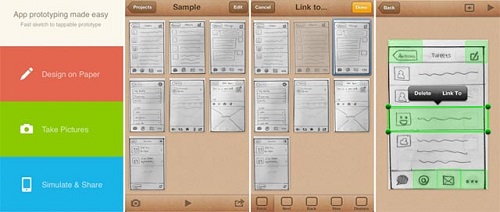
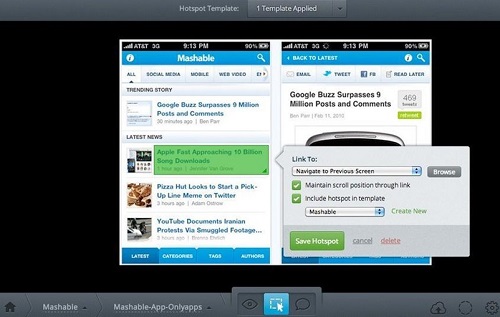
16、POP - Prototyping on Paper

POP - Prototyping on Paper是由台湾Woomoo团队所开发,它实现了纸本流程动起来的可能,只要用手机拍下你的手绘草稿,在POP里设计好链接区域,马上就能变成可互动的Prototype,让你的点子不再是纸上谈兵,讨论起来更加实际与方便。其实这款应用原理很简单,只是为图片增加热点链接,但就是这么一个简单的点子放在移动设备端就显得那么贴心实用。
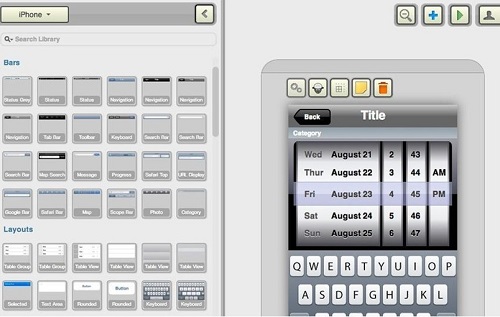
17、Proto.io

Proto.io是一个专用的手机原型开发平台——可以构建和部署全交互式的移动程序的原型,并且可以模拟出相似的成品。它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
dashboard 可以用来管理项目。编辑器是构建原型的环境,由一组设计和开发原型的工具组成,另外还可以构建交互。播放器用来观看原型,并与原型进行交互,并提供了相关 工具来标注和保留反馈信息。你可以直接在真实的移动设备上对原型进行测试。并且可以使用iOS或Android上的浏览器以全屏模式运行原型。
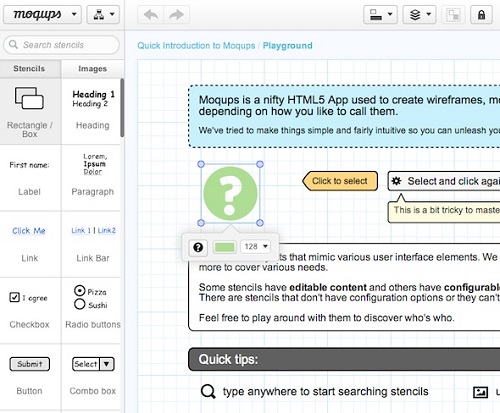
18、Moqups

Moqups 是一款HTML5在线的WEB框架、模型、UI设计并创建的网络应用程序。
19、Omnigraffle

OmniGraffle是由The Omni Group制作的一款绘图软件,其只能于运行在Mac OS X和iPad平台之上。它曾获得2002年的苹果设计奖。
OmniGraffle可以用来绘制图表,流程图,组织结构图以及插图,也可以用来组织头脑中思考的信息,组织头脑风暴的结果,绘制心智图,作为样式管理器,或设计网页或PDF文档的原型。
它具有采用拖放的所见即所得界面。所谓的"Stencils"—一组用于拖放的形状—可以作为OmniGraffle的插件使用,用户也可以创建自定义的Stencils。
20、JustinMind

JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
21、FluidUI

Fluid UI是一款用于移动开发的Web原型设计工具,可以帮助设计师高效地完成产品原型设计。Fluid UI 内置超过1700款的线框图和手机UI控件,并且还会经常进行更新。
Fluid UI无设备限制,无平台限制(Windows、Mac以及Linux系统),支持Chrome和Safari浏览器(Chrome浏览器上的app也可离 线使用)。你可以使用Fluid Player来预览你的设计,收集意见和反馈。还可以以PNG、PDF方式输出。
Fluid UI使用方法简单,采取拖拽的操作方式,不需要程序员来写代码。另外,Fluid UI资源库非常丰富,有针对iOS、Android以及Windows 8的资源。如果你觉得库存资源不能满足你的需求,你也可以自行添加。
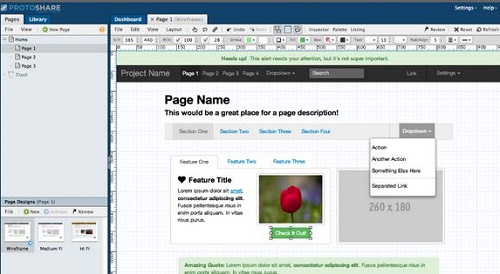
22、ProtoShare

ProtoShare:在线网站开发协同制作工具是一个十分便捷的在线原型制作工具,侧重于团队协作。团队成员可以通过这个工具对工作进行审查,并及时提供反馈,对线框图或内容进行建议。
如何通过实时的协同工作创建和改进可点击的、可以工作的网站原型?如何在开发的每个阶段将客户融入进来?如何使开发过程更加容易更加快捷呢?如何节省时间和金钱就能交付给客户更好的望着你呢?不需要论文和软件。
ProtoShare不仅仅是一个线框突制作工具,更是一个网站开发协同工作平台。不需要安装任何软件,ProtoShare建立在SaaS(服务性软件)环境上,则意味着依靠网络,团队成员可以在世界的每个角落协同工作,保持工作进度。这个实时协同工作的功能非常有魅力,支持IE、Firefox、Safari浏览器。
23、InVision

InvisionApp:设计团队协作工具是一款是为设计师及项目决策者等群体服务,为他们做围绕设计作品的协作工具;帮助设计师快速设计产品模型,管理用户的设计团队,在线协作辅助。
24、Mokk.me

Mokk.me移动应用程序原型创建工具让用户不用编写复杂的代码和使用设计技巧就能创建移动应用程序的原型。Mokk.me在界面上任意拖拽就可以创建任何用户想创建的App的原型。Mokk.me可以在WYSIWYG界面上创建页面、按钮、拖拽包括文本域输入和表单的文本和图片。原型成型后可以在iPhone、Android、WebOS等平台上测试,保存,及与同事朋友一起分享。
25、Adobe Illustrator

Adobe illustrator是一种应用于出版、多媒体和在线图像的工业标准矢量插画的软件,作为一款非常好的图片处理工具,Adobe Illustrator广泛应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。
总结:25款经典原型设计工具总有一款适合你。
上一条:用户体验核心十要素
下一条:数据产品经理是干什么的?