
全国热线电话:13633878273

全国热线电话:13633878273
发布时间: 2014-11-15 15:32:15
随着html5的诞生, html5独特的优势赢得了web开发人员的喜爱,特别是跨平台方面, html5可以轻松从一个平台搬到另外一个平台,无需进行大修改,就可以轻松实现平台的转移。有的人说 html5是为了移动互联网而生的,html5可以轻松在iOS、Android、Windows Phone、Blackberry、Bada等移动平台上使用,html5成为开发移动互联网不可或缺的技术。
今天笔者为大家推荐几款html5开发工具,这些工具是使用最多,比较热门的开发工具。
1、Animatron
Animatron是一款html5在线开发工具,通过它你可以轻松开发html5动画和互点内容,是站长开发动画和互点内容必备的工具。

网址:animatron.com
Animatron开发的特点
a、所见即所得开发简单,无需编码。
b、保存方便,可以把设计的工作轻松保存到云端,方便再次使用。
d、可以实现开发分享功能,把你设计的分享给你的好友,你也可以邀请你的好友帮你设计开发。
2、Lungo
Lungo是一款基于HTML5的开发框架程序,设计者可以通过调用框架函数实现强大的功能,大大节约了开发时间和成本, Lungo专为HTML5开发者而打造的开发利器。

Lungo特点
a、Lungo支持开放的Web标准,如HTML5、CSS3和JavaScript;支持手机、电视以及桌面设备。
b、提供强大的开发框架,方便开发者开发强大的程序。
c、具有强大的跨设备功能。
3、DevExtreme
一个跨平台开发的HTML5/JS框架,可以构建iOS、Android、Tizen和Windows Phone 8应用程序,是Visual Studio开发人员开发跨平台移动产品的优选工具。

DevExtreme特点
a、提供原生用户体验-无论是 iOS, Android, Windows Phone 还是 Tizen,开发者无需再编写多余代码或UI自定义,就可以获得原生外观;
b、触摸优化的组件-每个DevExtreme组件都包含了一个KnockoutJS接口,提供标准的数据绑定功能;
c、自适应布局系统-DevExtreme内置分别支持各种移动平台的布局,开发者可以在最短的时间内交付和实现这些布局;
d、优良的性能-对于使用了 webkit-based 浏览器的移动设备,DevExtreme利用了专门的Webkit CSS功能,比如下拉刷新功能;
DevExtreme支持平台
•三大IDE平台:VS2010、VS2012、VS2013
•五大移动平台:Android 4+、iOS5+、Windows 8、Window Phone 8、Tizen
•五大桌面浏览器:IE10、Safari 5+、FireFox、Chrome、Opera 12+
•四大移动OS集成浏览器:Android 4+、iOS 5+、Window Phone 8、Tizen
4、RazorFlow
RazorFlow是用于快速,方便地创建能够在所有主流的移动设备和浏览器的响应式HTML5仪表板

RazorFlow特点
a、在设备间无缝工作:呈现在HTML5上,在任何现代的智能手机、平板电脑或桌面浏览器上都可运行的很好。它们自动适应目标设备,并且优化触屏及高分辨率显示器。
b、适用于任何后端和数据库。
c、服务器端包装,易于集成:让你无需编写JavaScript代码就可构建交互式的仪表板。
5、Literally Canvas
Literally Canvas 是一个开源的 jQuery 插件,基于 HTML5 Canvas 技术,另外还使用了 Underscore.js 类库。你可以轻易的将它集成到任何页面中,轻松实现在线画图的功能。它内置了一组简单的画图工具,包含有画图、擦除、颜色选择器、缩放等常用工具。此外,它还提供了一个简单的 API 以便修改背景颜色、工具项等内容。作为一个画图组件,必不可少的就是导出功能,它也提供了一个方法可将画好的图导出为图片。
网址:http://literallycanvas.com/

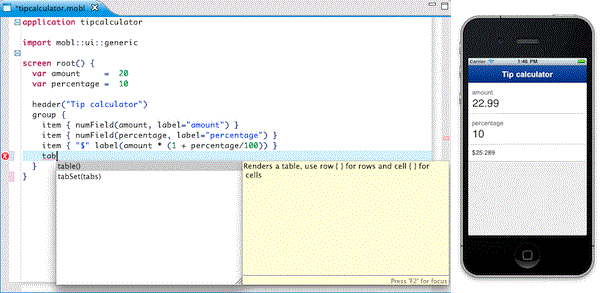
6、mobl

mobl 是一个新的开源的编程语言,主要用于加速手机应用的开发,mobl 可方便构建手机 web 应用程序,包括 iOS、Android 和其他支持 HTML5 技术的手机。
Mobl是一种外部DSL,它的目的是要把代码编译到HTML5中,从而为移动设备创建跨浏览器的应用程序。Zef Hemel已经在WebDSL项目的启发下把它开发出来了,作为模型驱动工程和领域特定语言博士论文的一部分。InfoQ与Hemel进行了一次讨论,试图发现使用这种方法与编写移动应用更多相关的内容。
Mobl使用一种与JavaScript非常类似的脚本语言实现了静态类型的推断语言。该语言拥有以下顶级结构: 实体(entities)、类型(types)、函数(functions)、控件(controls)、屏幕(screens)、样式(styles )和设备(services)。实体是在本地存储中持久化的数据元素,而类型是一种供我们使用的不稳定的数据。函数与那些定义在JavaScript以及能够调用JavaScript代码的语言中的函数类似。
7、Edge Animate CC

Adobe Edge Animate CC 2014提供了网页设计人员所需功能的工具,Edge Animate CC 2014不仅可为网页图形新增动作,并且还可以在网站中建立丰富多样的内容,Adobe Edge Animate CC 2014具有良好的兼容性,能确保其设计作品可在行动装置、平板电脑和现行的浏览器中保持高度一致。
Adobe Edge Animate CC 2014功能介绍:
支持HtML5样式
从Flash Pro,Photoshop或其他设计工具汇入到Sprite表单
DPS 文章的连结支援
网址:http://html.adobe.com/edge/animate/
8、Touchqode

Touchqode将软件开发工具带到你的智能手机中,让你随时随地都可以浏览、编辑和修复你的源代码。具有语法高亮、代码解析、集成的FTP客户端、搜索、文件同步等特点。
9、jQuery Mobile

jQuery Mobile是jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
10、jQWidgets

jQWidgets提供一切你需要建立富客户端使用JavaScript,HMTL5和jQuery UI。它包含超过30个UI小部件,并且是增长最快的JavaScript UI框架的Web上的。
适用于PC,触摸和移动设备。
jQWidgets是准备好了广泛的接触和移动设备。框架会自动侦测设备类型,功能和浏览器版本,并调整为最佳渲染的内部行为和最佳的用户体验。该框架支持所有主要的台式机和移动网络浏览器 – 的Internet Explorer7.0 +,Firefox 2.0以上时,Safari3.0+,歌剧9.0 +,谷歌Chrome,IE,Opera Mobile的手机,Android的移动Safari浏览器(IPhone,iPad的)。
高品质标准
大多数JavaScript和jQuery部件彼此没有很好地结合起来。他们往往缺乏的功能,包含错误,需要大量的时间来正确地放入一个真正的项目。与此相反,jQWidgets提供专业发展及完整的功能部件相互无缝集成,并提供一致的,高品质的外观和下跌。所有的部件都在多个设备和浏览器进行测试,以确保最大的兼容性。
上一条:手机病毒开发成为黑客新领域
下一条:ipad怎么上网保证你轻松上网